PWA(Progressive Web App)를 알아보자

PWA(Progressive Web App)는 웹 기술을 사용해 네이티브 앱과 유사한 사용자 경험을 제공하는 웹 애플리케이션이다. 일반 웹 앱처럼 URL로 접속할 수 있으면서도 네이티브 앱처럼 설치하고 오프라인에서도 사용할 수 있다는 점이 주요 특징이다.
PWA의 특징
- 빠른 로딩 속도: 서비스 워커(Service Worker)를 활용해 캐싱 기능을 제공하므로 재방문 시 빠르게 로드된다.
- 오프라인 지원: 네트워크 연결이 없어도 중요한 기능이 작동한다.
- 앱 설치: 사용자가 브라우저를 통해 설치해 홈 화면에서 앱처럼 실행할 수 있다.
- 푸시 알림: 푸시 알림을 통해 사용자와의 지속적인 상호작용이 가능하다.
- 앱과 유사한 인터페이스: standalone 모드로 실행되면 주소창 없이 앱처럼 실행된다.
대표적인 PWA 적용 사례
- Twitter Lite
- Starbucks PWA
- Alibaba
Next.js 프로젝트에 PWA적용해보기 - App 라우터 방식
PWA(Progressive Web App)는 네이티브 앱의 장점을 웹 애플리케이션에 접목한 기술이다. 주소창 없는 전체 화면, 빠른 로딩 속도, 오프라인 접근성을 제공하며, 특히 설치 없이 웹과 앱의 경험을 동시에 제공한다.
PC보다 모바일 환경에서 많이 사용되는 웹 사이트를 운영하다 보면 매번 브라우저를 열어 접속하는 것이 번거롭다고 느끼기 마련이다. 북마크나 바탕화면에 추가하는 방법이 있지만 네이티브 앱처럼 실행되면 더 편리하지 않을까? 이러한 배경에서 PWA를 떠올리게 되었고 이번 기회에 프로젝트에 적용하게 되었다.
이번 예시로 사용되는 프로젝트는 아래 링크로 접속하면 PWA가 적용된 사이트를 확인할 수 있습니다.
다양한 계산기 모음
다양한 계산기를 간단하고 편리하게 활용해 보세요!
www.every-calculator.com
1. next-pwa 설치
Next.js에서 PWA는 간편하게 설정할 수 있다. 먼저 Next.js에서 PWA 설정을 도와주는 라이브러리를 설치하자.
next-pwa
Next.js with PWA, powered by workbox.. Latest version: 5.6.0, last published: 2 years ago. Start using next-pwa in your project by running `npm i next-pwa`. There are 81 other projects in the npm registry using next-pwa.
www.npmjs.com
# npm
npm install next-pwa
# yarn
yarn add next-pwa
2. next.config.js 수정
next-pwa 라이브러리 설치가 완료되었다면 next.config.js를 수정해야 한다. 라이브러리에서 제공하는 샘플을 그대로 가져와 수정하면 된다.
const withPWA = require('next-pwa')({
dest: 'public'
})
module.exports = withPWA({
// next.js config
})
3. Manifest 파일 생성
이제 manifest 파일을 만들면 된다. 프로젝트 public 폴더에 manifest.json 파일을 생성하고 아래 내용을 입력하면 된다. 만약 public 폴더가 없다면 app 폴더에 생성하면 된다.
PWA를 위한 Manifest 주요 항목
- name
- 앱의 전체 이름으로 설치 후 홈 화면 또는 앱 목록에 표시된다.
- 예: "다양한 계산기 모음"
- short_name
- 앱 이름의 축약형으로 홈 화면 아이콘 하단이나 좁은 화면에서 표시돤다.
- 예: "계산기"
- icons
- 앱 아이콘 정보를 정의한다. 다양한 크기의 이미지를 제공해 모든 디바이스에서 적절히 표시되도록 한다.
- src: 아이콘 경로
- sizes: 아이콘 크기 (예: 192x192, 512x512)
- purpose: maskable을 설정하면 홈 화면 아이콘이 다양한 모양의 마스크에 적합하게 렌더링된다.
- theme_color
- 브라우저의 UI 색상을 지정한다. 예를 들어, 앱이 실행 중일 때 상단 상태 바의 배경색을 설정한다.
- 예: "#FFFFFF"
- background_color
- 앱 로드 중 초기 화면의 배경색을 지정한다. 이는 앱 로드 시간 동안에 보여지게 되는 색상이다.
- 예: "#FFFFFF"
- start_url
- 앱이 실행될 때 로드되는 기본 URL아다. 일반적으로 루트 경로인 /로 설정되지만 특정 페이지로 지정할 수도 있다.
- 예: "/"
- display
- 앱이 브라우저 창에서 표시되는 방식을 결정한다.
- standalone: 네이티브 앱처럼 보이도록 주소창과 브라우저 UI를 숨긴다.
- fullscreen: 완전한 전체 화면 모드로 실행된다.
- minimal-ui: 최소한의 브라우저 UI(뒤로가기, 새로고침 버튼 등)를 표시한다.
- 앱이 브라우저 창에서 표시되는 방식을 결정한다.
- orientation
- 앱의 화면 방향을 지정한다.
- portrait: 세로 모드
- landscape: 가로 모드
- 앱의 화면 방향을 지정한다.
{
"name": "PWA App",
"short_name": "App",
"icons": [
{
"src": "/icons/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "/icons/android-chrome-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#FFFFFF",
"background_color": "#FFFFFF",
"start_url": "/",
"display": "standalone",
"orientation": "portrait"
}
4. Metadata에 Manifest 추가
Manifest 파일을 브라우저가 확인할 수 있도록 app/layout.tsx의 metadata에 추가한다.
manifest: "/manifest.json" 해당 코드를 입력해 주면 된다.
export const metadata: Metadata = {
metadataBase: new URL("https://every-calculator.vercel.app"),
title: "다양한 계산기 모음",
description: "다양한 계산기를 간단하고 편리하게 활용해 보세요!",
manifest: "/manifest.json",
icons: {
icon: "/images/favicon.png",
},
openGraph: {
type: "website",
url: "/",
title: "다양한 계산기 모음",
description: "다양한 계산기를 간단하고 편리하게 활용해 보세요!",
images: [
{
url: "/images/preview.jpeg",
alt: "다양한 계산기 모음 미리보기 이미지",
},
],
},
};
5. PWA 적용 확인 및 테스트
위에 사항들을 문제없이 적용하였다면 이제 PWA가 적용되었는지 로컬에서 먼저 테스트해보자.
먼저 로컬에서 빌드와 실행을 해보자.
기존에는 크롬 브라우저의 Lighthouse 탭에서 PWA 점수를 확인가능 했지만 최근 크롬에서는 해당 기능은 지원이 중단되었다...
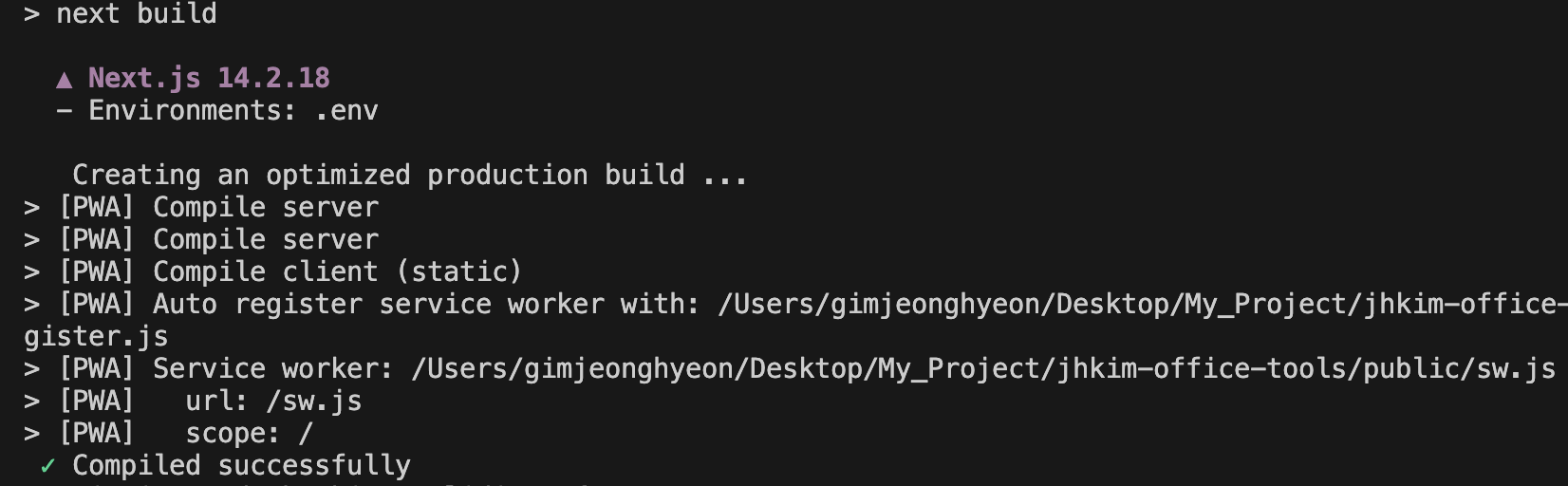
npm run build
npm run start빌드가 완료되었고 PWA를 제대로 인식하였다면 아래와 같이 확인될 것이다.

PWA가 올바르게 설정되었다면 "Install App" 버튼이 표시되며 설치 후 주소창 없이 앱처럼 실행된다.
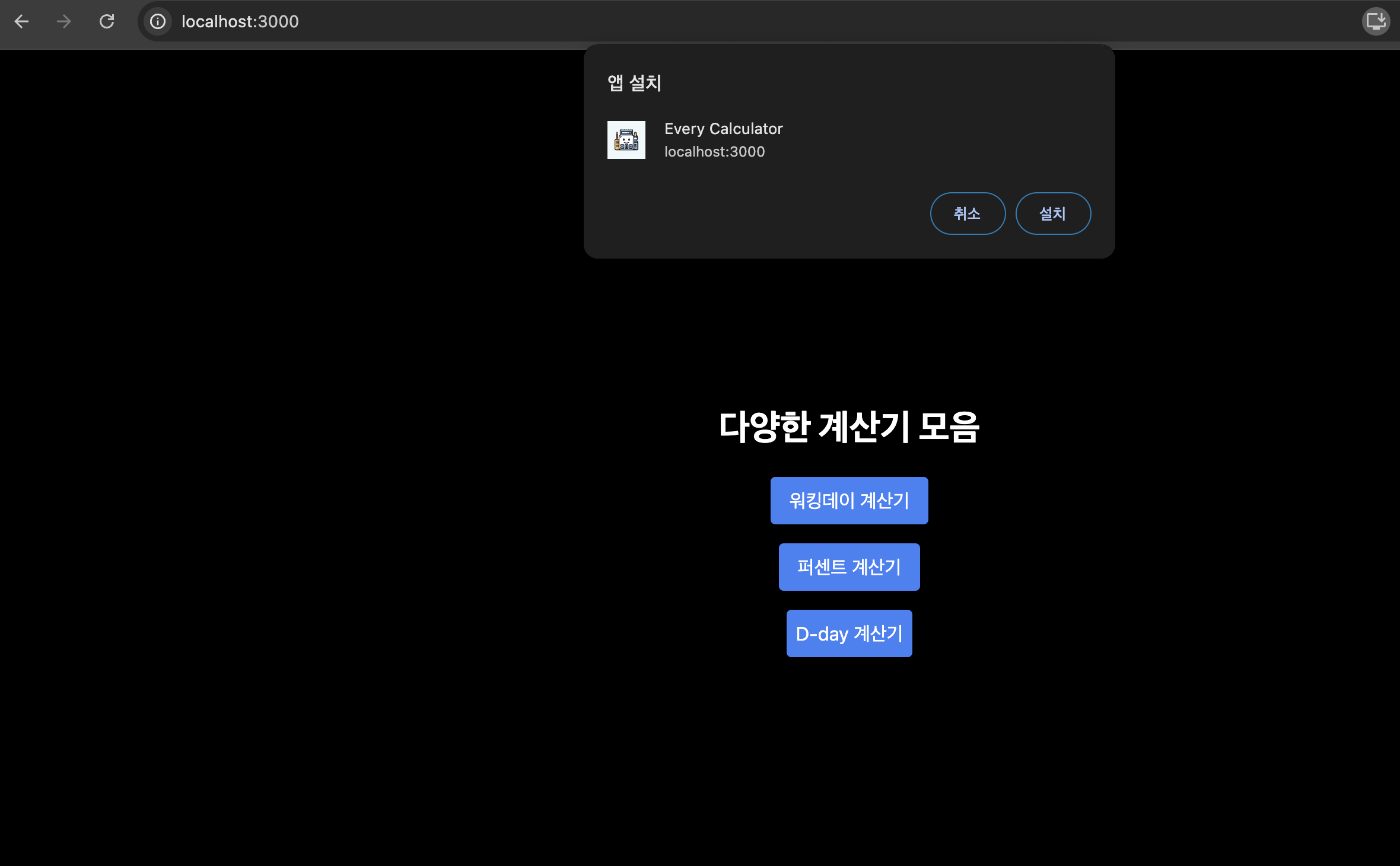
로컬에서 접속하여 주소창에 표시되는 다운로드 아이콘을 누르면 아래 이미지처럼 앱 설치를 할 수 있게 됩니다.

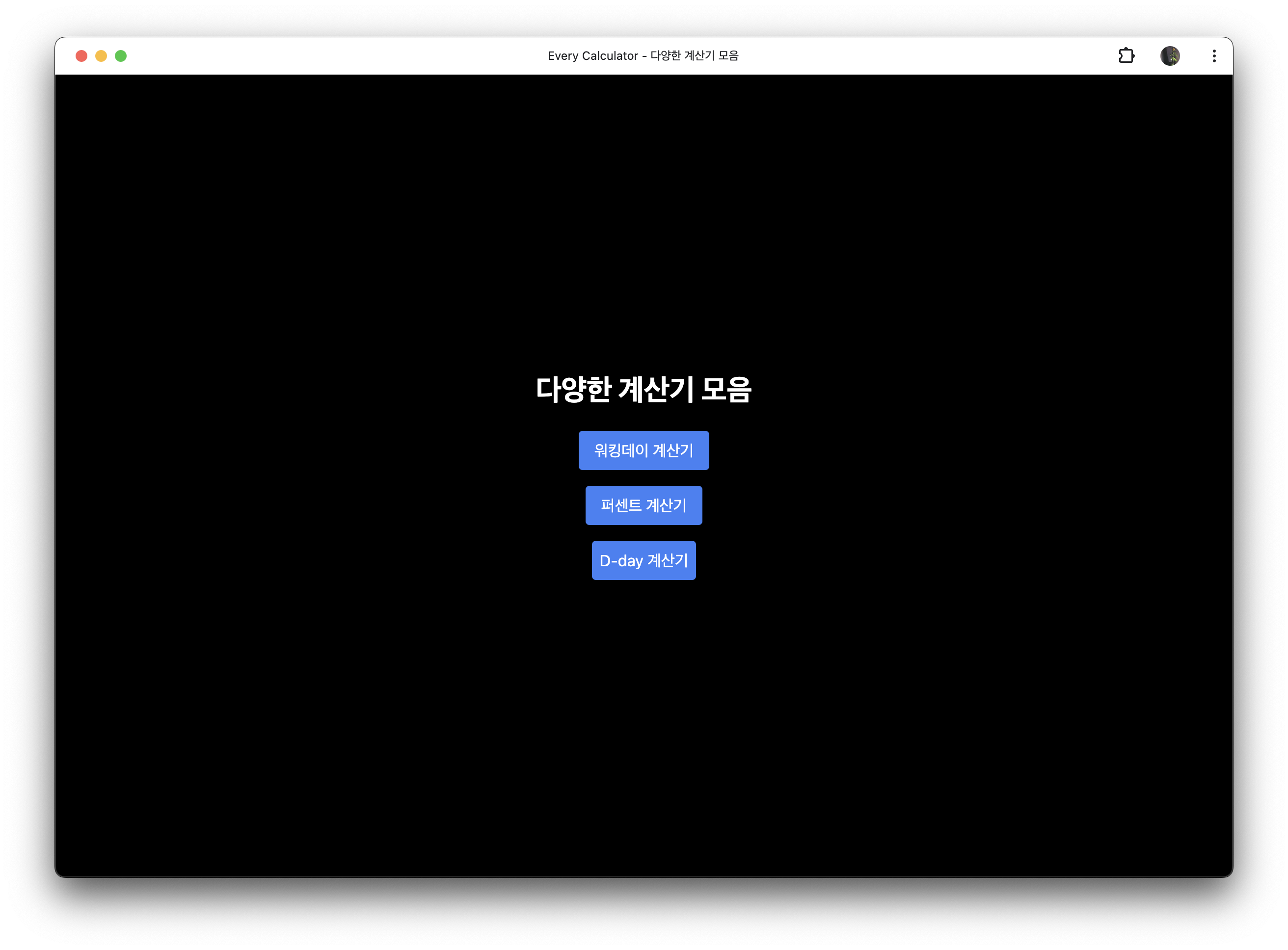
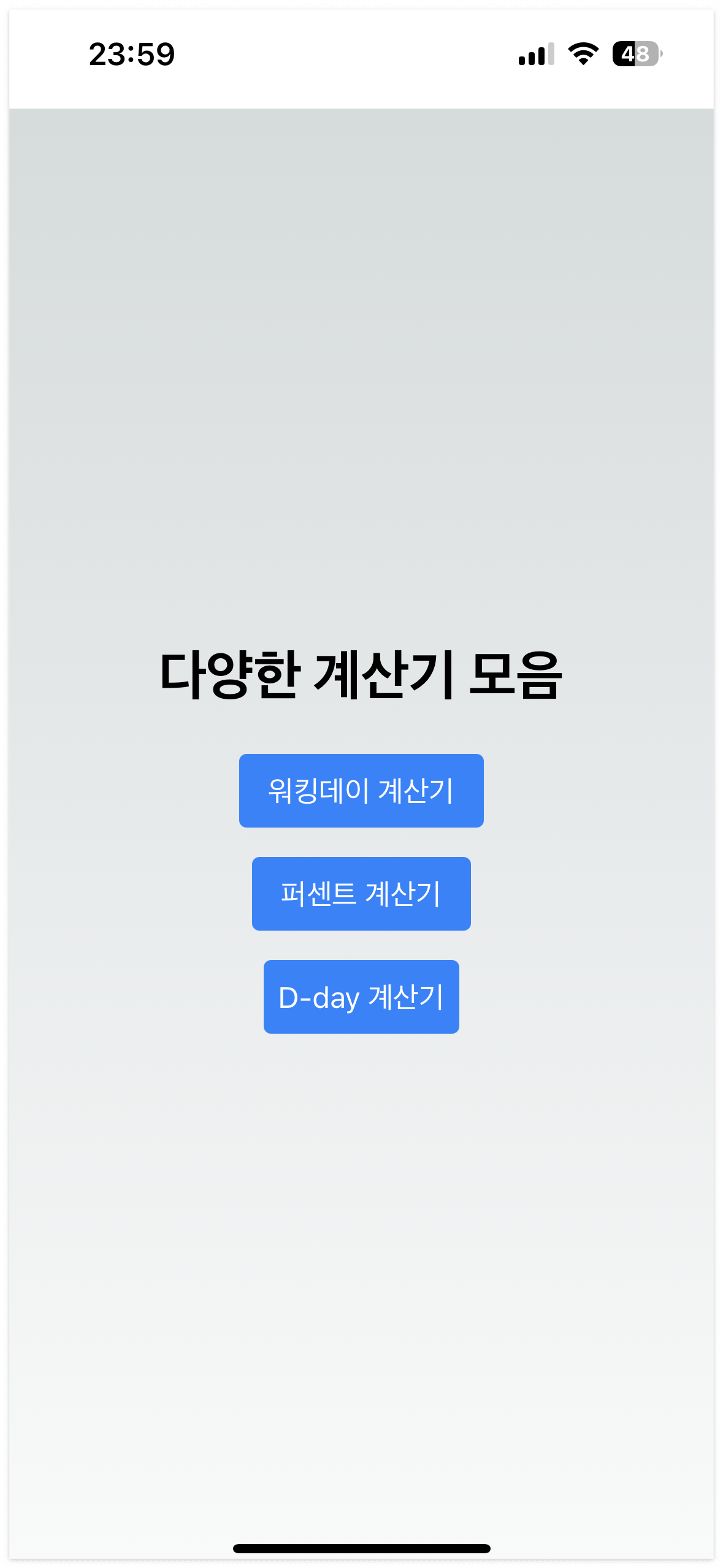
이제 설치를 완료하고 보면 브라우저가 아닌 앱으로 접속되는 것을 볼 수 있다. PC에서만 동작하는 것이 아니라 모바일 환경에서도 동일하게 동작한다. 이제 주소창도 보이지 않고 어플처럼 동작하는 모습을 볼 수 있다.


추가적으로 PWA는 HTTPS와 localhost 환경에서만 작동한다.
만약 배포에 Vercel, Netlify와 같은 플랫폼을 이용하면 기본적으로 HTTPS 환경을 지원하므로 별도의 인증서 설정 없이 배포할 수 있다.
참고문헌
Five tips for your PWA
io.google
Configuring: Progressive Web Applications (PWA) | Next.js
Learn how to build a Progressive Web Application (PWA) with Next.js.
nextjs.org
[Next] Next 14 app router에서 PWA가 될까?
들어가며무료한 주말.. 최근에 react conf(2024)와 js conf(2024)가 올라와서 이것저것 보면서 시간을 보내다 갑자기 PWA 기능에 대한 POC를 진행해 봤다.PWAprogressive web app인가 줄임말인데. 이것에 대한 설
all-dev-kang.tistory.com
Chrome의 설치 가능 여부 기준 다시 확인 | Blog | Chrome for Developers
앞으로 몇 달 안에 Chrome은 개발자 및 사용자 환경을 개선하기 위해 앱 설치 기준을 간소화하는 것을 목표로 실험을 진행할 예정입니다. 이 게시물에서는 예상되는 변경사항과 이러한 실험을 진
developer.chrome.com
'Frontend > Next.js' 카테고리의 다른 글
| [Next.js] Next.js 도커 이미지 생성 + Nginx를 리버스 프록시로 사용 (1) | 2024.12.04 |
|---|---|
| [Next.js] Next 공식 튜토리얼 진행하기 - Chapter 4 (1) | 2024.11.17 |
| [Next.js] Next.js Middleware로 로그인 검증하기 (0) | 2024.11.15 |
| [Next.js] Next 공식 튜토리얼 진행하기 - Chapter 3 (4) | 2024.11.11 |
| [Next.js] Next 공식 튜토리얼 진행하기 - Chapter 2 (0) | 2024.11.10 |

