이번 글은 Next.js 공식 튜토리얼을 번역한 글입니다.
공식 튜토리얼을 따라하면 Next.js 의 동작원리와 개발 방식에 대해 학습하기 쉽고 잘 쓰여진 튜토리얼이라고 생각되어 번역하게 되었습니다.
오타 또는 오역된 부분이 있다면 댓글 부탁드립니다.
Learn Next.js: Creating Layouts and Pages | Next.js
Create the dashboard routes and a shared layout that can be shared between multiple pages.
nextjs.org
현재 애플리케이션에는 홈 페이지만 있습니다. 이제 레이아웃과 페이지를 활용하여 더 많은 라우트를 생성하는 방법을 배워봅시다.
이 장에서 다룰 내용
- 파일 시스템 라우팅을 사용하여 대시보드 라우트를 생성하기
- 새로운 라우트 세그먼트를 생성할 때 폴더와 파일의 역할 이해하기
- 여러 대시보드 페이지에서 공유할 수 있는 중첩된 레이아웃 생성하기
- 컬로케이션(colocation), 부분 렌더링(partial rendering), 루트 레이아웃(root layout) 이해하기
중첩 라우팅
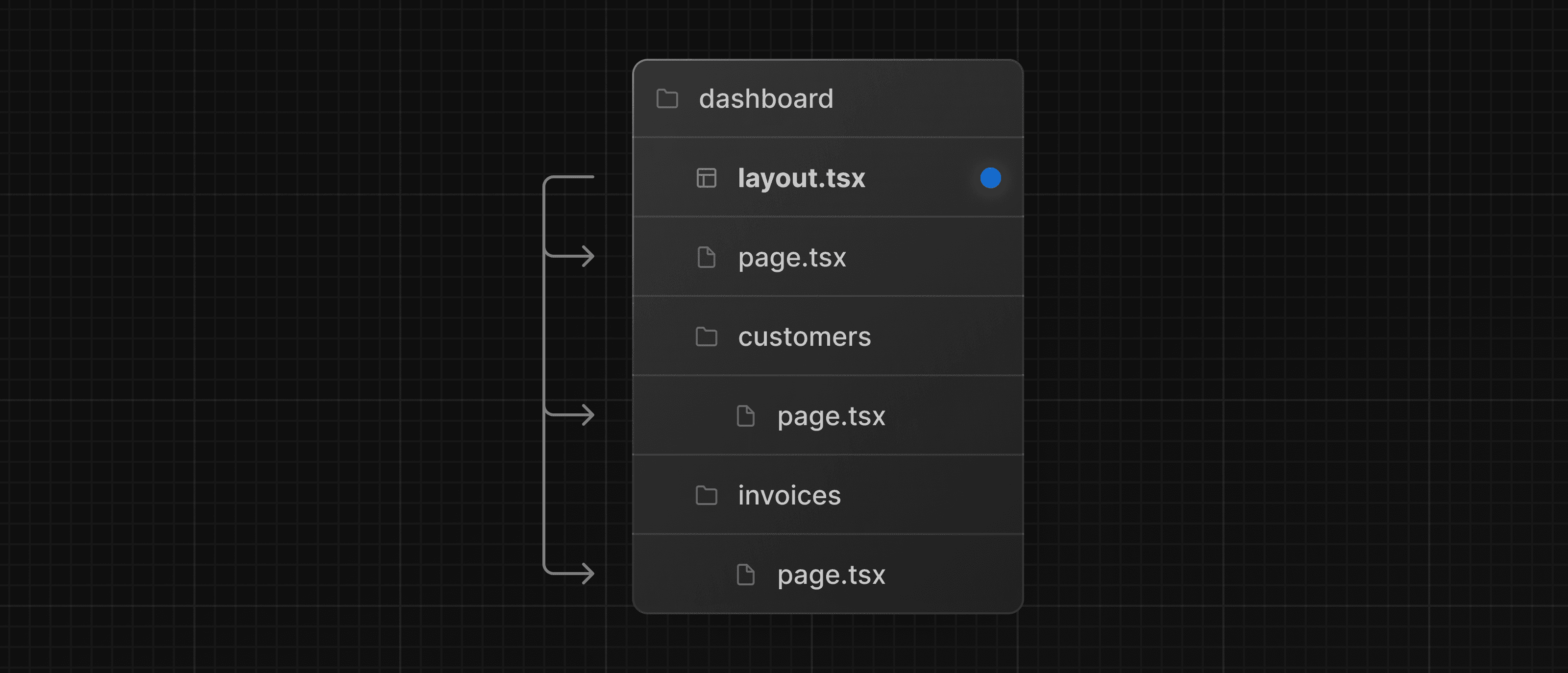
Next.js는 파일 시스템 라우팅(file-system routing)을 사용하며, 폴더는 중첩된 라우트를 생성하는 세그먼트로 사용됩니다. 각 폴더는 URL 세그먼트에 매핑됩니다.

각 경로에 대해 별도의 UI를 생성하기 위해 layout.tsx와 page.tsx 파일을 사용할 수 있습니다.
page.tsx는 React 컴포넌트를 내보내는 특별한 Next.js 파일로, 해당 경로에 액세스할 수 있도록 설정합니다. 현재 애플리케이션에는 이미 /app/page.tsx 파일이 있으며, 이는 / 경로와 연결된 홈 페이지입니다.!
중첩 경로를 만들려면 폴더를 중첩하고 내부에 page.tsx 파일을 추가합니다.

예를 들어, /dashboard 폴더를 추가하면 /dashboard 경로가 생성됩니다.
대시보드 페이지 생성하기
/app 폴더 안에 dashboard라는 새 폴더를 생성합니다. 그런 다음, dashboard 폴더 안에 page.tsx 파일을 생성하고 아래 코드를 추가합니다.
// /app/dashboard/page.tsx
export default function Page() {
return <p>Dashboard Page</p>;
}
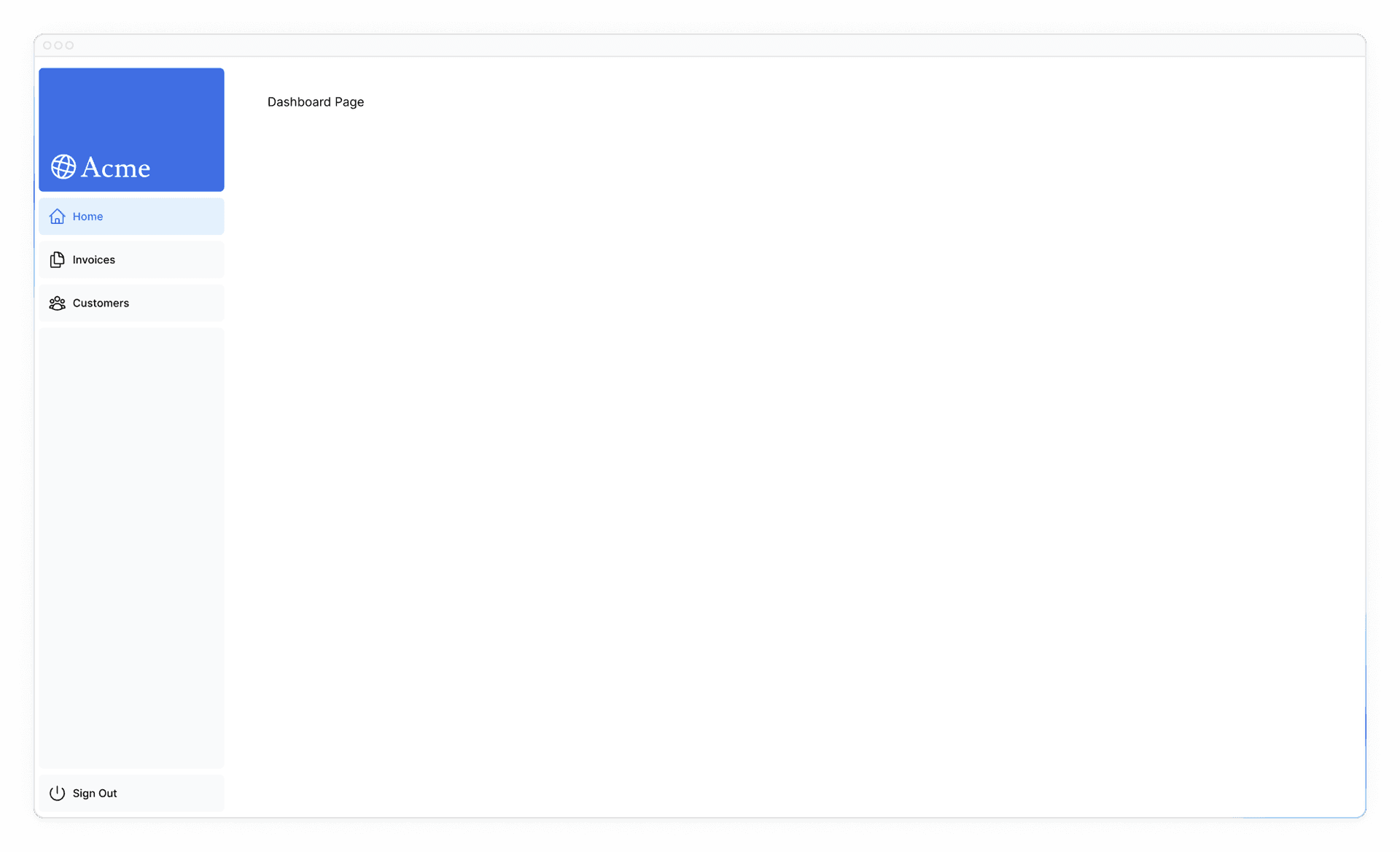
개발 서버를 실행한 뒤 http://localhost:3000/dashboard로 접속합니다. "Dashboard Page"라는 텍스트가 표시됩니다.
Next.js에서 다양한 페이지를 만드는 방법은 다음과 같습니다. 폴더를 사용하여 새로운 경로 세그먼트를 만들고, page그 안에 파일을 추가합니다.
이것이 Next.js에서 다양한 페이지를 만드는 방법입니다: 폴더를 사용하여 새로운 경로 세그먼트를 생성하고, 그 안에 페이지 파일을 추가하세요.
Next.js는 페이지 파일에 특별한 이름을 지정함으로써 UI 컴포넌트, 테스트 파일 및 기타 관련 코드를 경로와 함께 배치(콜로케이션)할 수 있도록 합니다. 페이지 파일 내부의 내용만 공개적으로 접근 가능하며, 예를 들어 /ui와 /lib 폴더는 /app 폴더 내부에서 경로와 함께 배치될 수 있습니다.
연습: 대시보드 페이지 만들기
더 많은 경로를 만드는 연습을 해봅시다. 대시보드에서 두 개의 페이지를 추가로 생성하세요:
- 고객 페이지(Customers Page): 해당 페이지는 http://localhost:3000/dashboard/customers에서 접근할 수 있어야 합니다. 지금은 <p>Customers Page</p> 요소를 반환하면 됩니다.
- 송장 페이지(Invoices Page): 해당 페이지는 http://localhost:3000/dashboard/invoices에서 접근할 수 있어야 합니다. 지금은 <p>Invoices Page</p> 요소를 반환하면 됩니다.
이 연습을 해결하는 데 시간을 투자해 보세요. 준비가 되면 아래의 토글을 확장하여 솔루션을 확인하세요.
다음과 같은 폴더 구조가 있어야 합니다.

고객 페이지
export default function Page() {
return <p>Customers Page</p>;
}
송장 페이지
export default function Page() {
return <p>Invoices Page</p>;
}대시보드 레이아웃 만들기
대시보드에는 여러 페이지에서 공유되는 탐색 기능이 포함되어 있습니다. Next.js에서는 특수한 layout.tsx 파일을 사용하여 여러 페이지에서 공유되는 UI를 만들 수 있습니다. 대시보드 페이지를 위한 레이아웃을 만들어봅시다!
/dashboard 폴더 안에 layout.tsx라는 새 파일을 추가하고 아래의 코드를 붙여넣으세요.
import SideNav from '@/app/ui/dashboard/sidenav';
export default function Layout({ children }: { children: React.ReactNode }) {
return (
<div className="flex h-screen flex-col md:flex-row md:overflow-hidden">
<div className="w-full flex-none md:w-64">
<SideNav />
</div>
<div className="flex-grow p-6 md:overflow-y-auto md:p-12">{children}</div>
</div>
);
}
이 코드에서는 몇 가지 작업이 이루어지고 있으므로 하나씩 살펴보겠습니다.
먼저 <SideNav /> 컴포넌트를 레이아웃에 가져옵니다. 이 파일에 가져오는 모든 컴포넌트는 레이아웃의 일부가 됩니다.
<Layout /> 컴포넌트는 children이라는 props를 받습니다. 이 children은 페이지이거나 다른 레이아웃일 수 있습니다. 현재의 경우, /dashboard 안에 있는 페이지들은 자동으로 <Layout /> 내부에 중첩됩니다.

변경 사항을 저장하고 로컬호스트를 확인하여 모든 것이 제대로 작동하는지 확인하세요. 다음이 표시되어야 합니다.

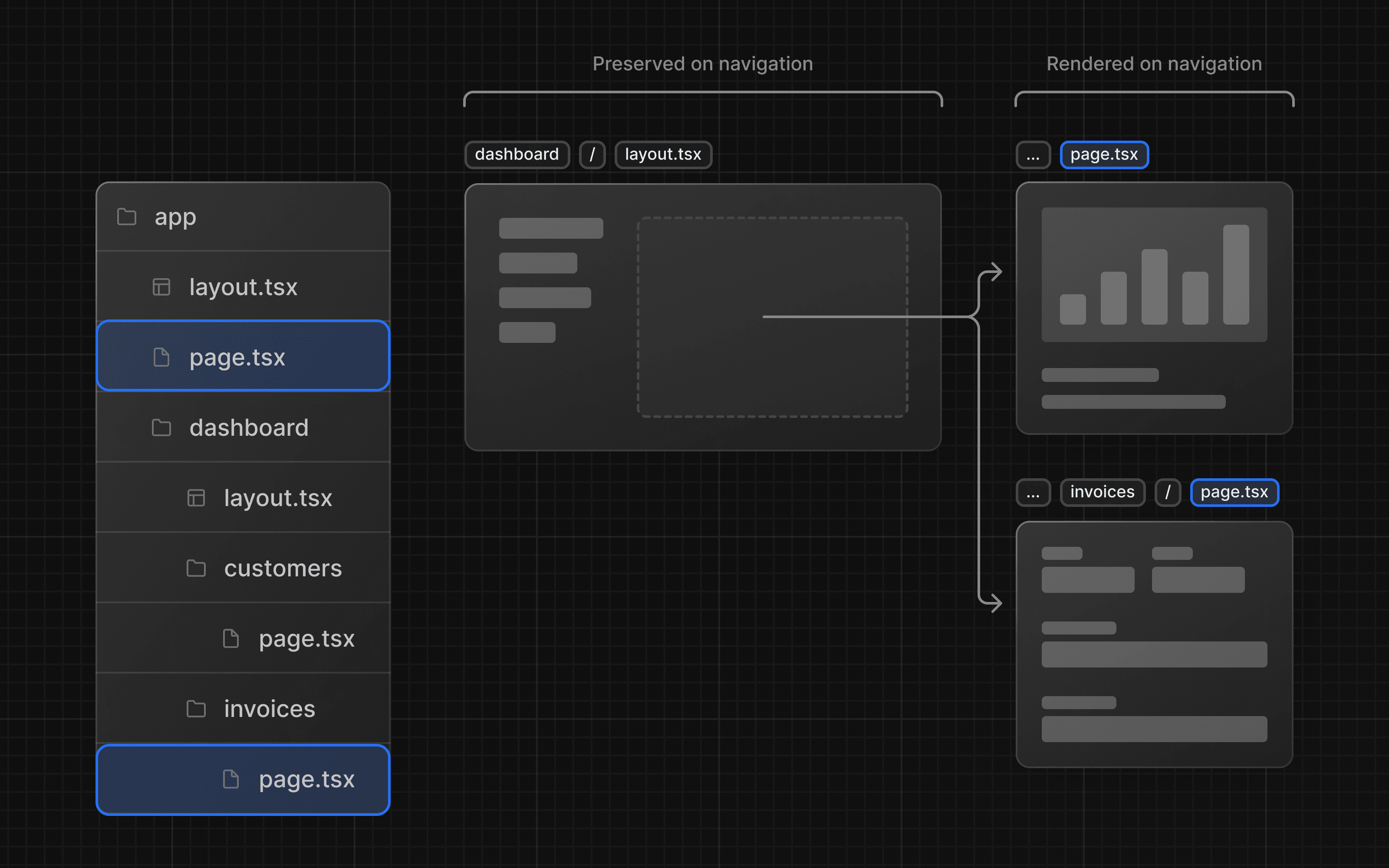
Next.js에서 레이아웃을 사용하는 한 가지 이점은 탐색 시 페이지 구성 요소만 업데이트되고 레이아웃은 다시 렌더링되지 않는다는 것입니다. 이를 부분 렌더링(partial rendering) 이라고 합니다.

루트 레이아웃
다시 상기하자면 3장에서 Inter 폰트를 다른 레이아웃인 /app/layout.tsx에 가져왔습니다.
import '@/app/ui/global.css';
import { inter } from '@/app/ui/fonts';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body className={`${inter.className} antialiased`}>{children}</body>
</html>
);
}
이것을 루트 레이아웃이라고 하며, 필수 요소입니다. 루트 레이아웃에 추가하는 모든 UI는 애플리케이션의 모든 페이지에서 공유됩니다. 루트 레이아웃을 사용하여 <html> 및 <body> 태그를 수정하고 메타데이터를 추가할 수 있습니다(메타데이터에 대해서는 이후 장에서 자세히 배울 예정입니다).
방금 만든 새로운 레이아웃(/app/dashboard/layout.tsx)은 대시보드 페이지에만 고유하므로, 위의 루트 레이아웃에 UI를 추가할 필요는 없습니다.
퀴즈: 방금 배운 내용을 테스트해봅시다.
Next.js에서 레이아웃 파일의 목적은 무엇인가요?
- A: 전역 오류 처리기 역할을 하려면
- B: 전체 애플리케이션에서 데이터를 가져오고 상태를 관리하려면
- C: 여러 페이지에서 UI를 공유하려면
- D: 전체 애플리케이션의 진입점 역할을 하려면
정답: C
'Frontend > Next.js' 카테고리의 다른 글
| [Next.js] Next.js 도커 이미지 생성 + Nginx를 리버스 프록시로 사용 (1) | 2024.12.04 |
|---|---|
| [Next.js] 웹사이트로 어플리케이션 만들기 - PWA(Progressive Web App) (3) | 2024.11.26 |
| [Next.js] Next.js Middleware로 로그인 검증하기 (0) | 2024.11.15 |
| [Next.js] Next 공식 튜토리얼 진행하기 - Chapter 3 (4) | 2024.11.11 |
| [Next.js] Next 공식 튜토리얼 진행하기 - Chapter 2 (0) | 2024.11.10 |

