Tailwind CSS 반응형 디자인
Tailwind CSS는 모든 유틸리티 클래스에 반응형 버전을 제공하여 특정 중단점에서 조건부로 적용할 수 있다. 이를 통해 HTML 코드 내에서 다양한 화면 크기에 적합한 레이아웃을 구성할 수 있다.
Tailwind CSS 공식 문서의 예시를 먼저 살펴보자.
1. HTML 문서의 <head>에 다음 뷰포트 메타 태그를 추가하여 기기 화면에 맞게 반응하도록 설정한다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2. Tailwind의 유틸리티 클래스 앞에 중단점 접두사를 붙여 특정 화면 크기에서만 적용되도록 한다.
<!-- Width of 16 by default, 32 on medium screens, and 48 on large screens -->
<img class="w-16 md:w-32 lg:w-48" src="...">
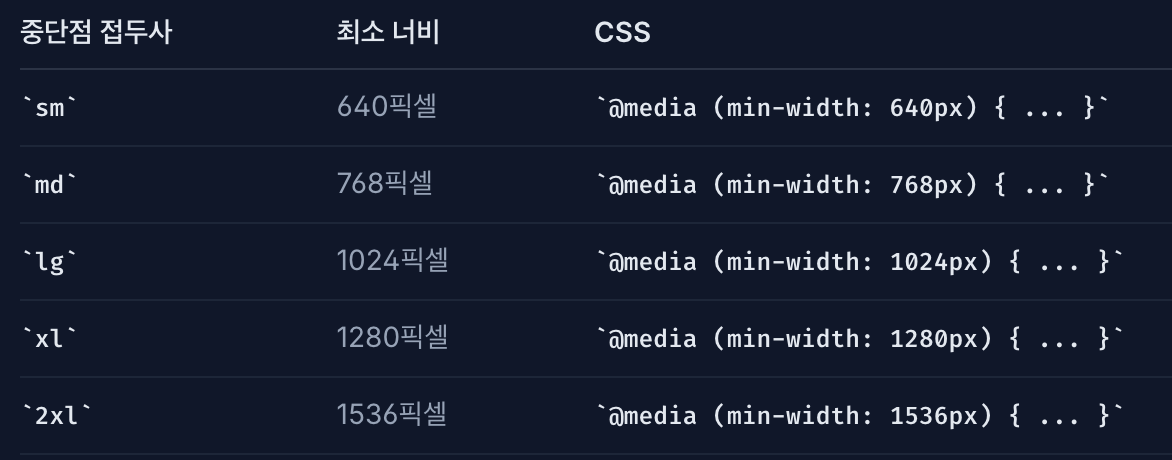
위의 예시에서는 md와 lg중단점을 사용하고 있다. 중단점은 Tailwind CSS에서 기본적으로 5가지 중단점을 제공한다고 한다.

이 중단점들은 모든 유틸리티 클래스에 사용할 수 있어 특정 조건에 맞춰 문자 간격, 커서 스타일 등 세부 요소까지 제어가 가능하다.
예제: 반응형 마케팅 페이지 컴포넌트
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl">
<div class="md:flex">
<div class="md:shrink-0">
<img class="h-48 w-full object-cover md:h-full md:w-48" src="/img/building.jpg" alt="Modern building architecture">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Company retreats</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Incredible accommodation for your team</a>
<p class="mt-2 text-slate-500">Looking to take your team away on a retreat to enjoy awesome food and take in some sunshine? We have a list of places to do just that.</p>
</div>
</div>
</div>
모바일 우선 디자인
Tailwind CSS는 모바일 우선(Mobile-First) 중단점 시스템을 사용한다.
이는 접두사가 없는 유틸리티 클래스는 모든 화면에서 적용되고 접두사가 있는 유틸리티 클래스는 지정한 중단점 이상의 화면에서만 적용되는 구조이다.
예를 들어, 아래 코드에서 text-center는 기본적으로 모든 화면에 적용되고 sm:text-left는 sm 중단점 이상에서만 적용된다.
<!-- 모바일 화면에서는 가운데 정렬, 640px 이상에서는 왼쪽 정렬 -->
<div class="text-center sm:text-left"></div>중단점 범위 타겟팅

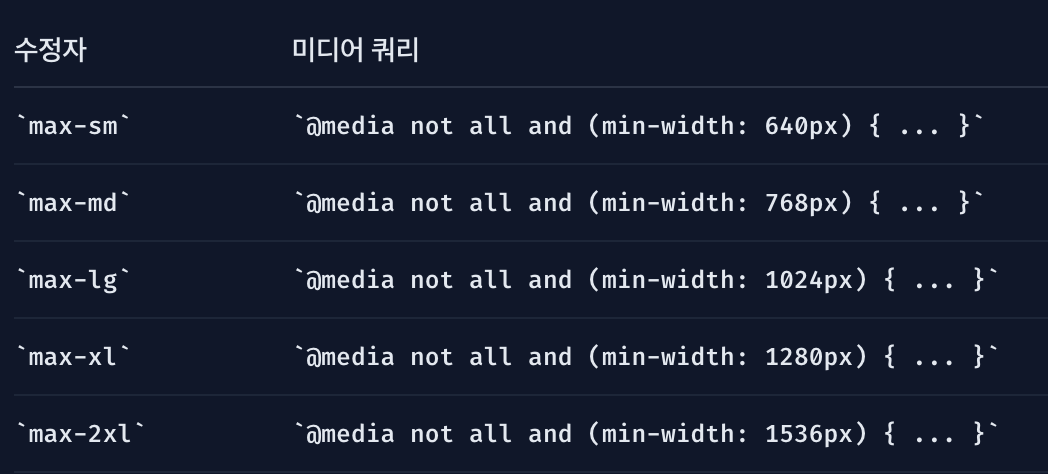
특정 중단점 범위에서만 스타일을 적용하고 싶다면 max-* 수정자를 사용하여 미디어 쿼리를 제한할 수 있다.
<div class="md:max-lg:flex">
<!-- md 이상, lg 이하에서 flex 적용 -->
</div>
사용자 정의 중단점
Tailwind CSS의 기본 중단점 외에도 tailwind.config.js 파일에서 커스텀 중단점을 정의할 수 있다.
// tailwind.config.js
module.exports = {
theme: {
screens: {
'tablet': '640px',
'laptop': '1024px',
'desktop': '1280px',
},
}
}
임의의 값으로 중단점 설정
커스텀 중단점이 필요하지만 테마에 추가하지 않으려면 min- 또는 max- 수정자를 사용하여 중단점을 설정할 수 있다.
<div class="min-[320px]:text-center max-[600px]:bg-sky-300">
</div>
참고문헌
Responsive Design - Tailwind CSS
Using responsive utility variants to build adaptive user interfaces.
tailwindcss.com
'Frontend > CSS' 카테고리의 다른 글
| clsx - 클래스를 조건부로 적용해보자 (1) | 2024.11.11 |
|---|---|
| [CSS] CSS의 개념 - 선언방식과 선택자 (0) | 2024.03.06 |

