이번 글은 Next.js 공식 튜토리얼을 번역한 글입니다.
공식 튜토리얼을 따라하면 Next.js 의 동작원리와 개발 방식에 대해 학습하기 쉽고 잘 쓰여진 튜토리얼이라고 생각되어 번역하게 되었습니다.
오타 또는 오역된 부분이 있다면 댓글 부탁드립니다.
Learn Next.js: Getting Started | Next.js
Create a new Next.js application using the dashboard starter example and explore the project.
nextjs.org
새 프로젝트 생성
패키지 매니저로 pnpm을 사용하는 것이 npm이나 yarn보다 빠르고 효율적이기 때문에 권장합니다. pnpm이 설치되어 있지 않다면 다음 명령어로 전역 설치할 수 있습니다.
npm install -g pnpmNext.js 앱을 생성하려면 터미널을 열고 cd명령어를 사용해 프로젝트를 저장할 폴더로 이동한 뒤 다음 명령어를 실행하세요.
npx create-next-app@latest nextjs-dashboard --example "https://github.com/vercel/next-learn/tree/main/dashboard/starter-example" --use-pnpm이 명령어는 Next.js 애플리케이션을 설정해주는 CLI 툴인 create-next-app을 사용합니다. 위 명령어에서는 강좌의 스타터 예제와 함께 --example 플래그를 사용하고 있습니다.
프로젝트 탐색
이 강좌는 코드를 처음부터 직접 작성하는 대신, 이미 작성된 코드를 활용해 진행합니다. 이는 실무 개발에서 흔히 있는 상황인 기존 코드베이스에서 작업하는 상황을 반영한 것입니다. 모든 애플리케이션 코드를 직접 작성하지 않고도 Next.js의 주요 기능 학습에 집중할 수 있도록 돕는 것이 목표입니다.
설치가 완료되면, 프로젝트를 코드 편집기에서 열고 nextjs-dashboard 디렉토리로 이동하세요.
cd nextjs-dashboard잠시 시간을 내어 프로젝트를 살펴보겠습니다.
폴더 구조
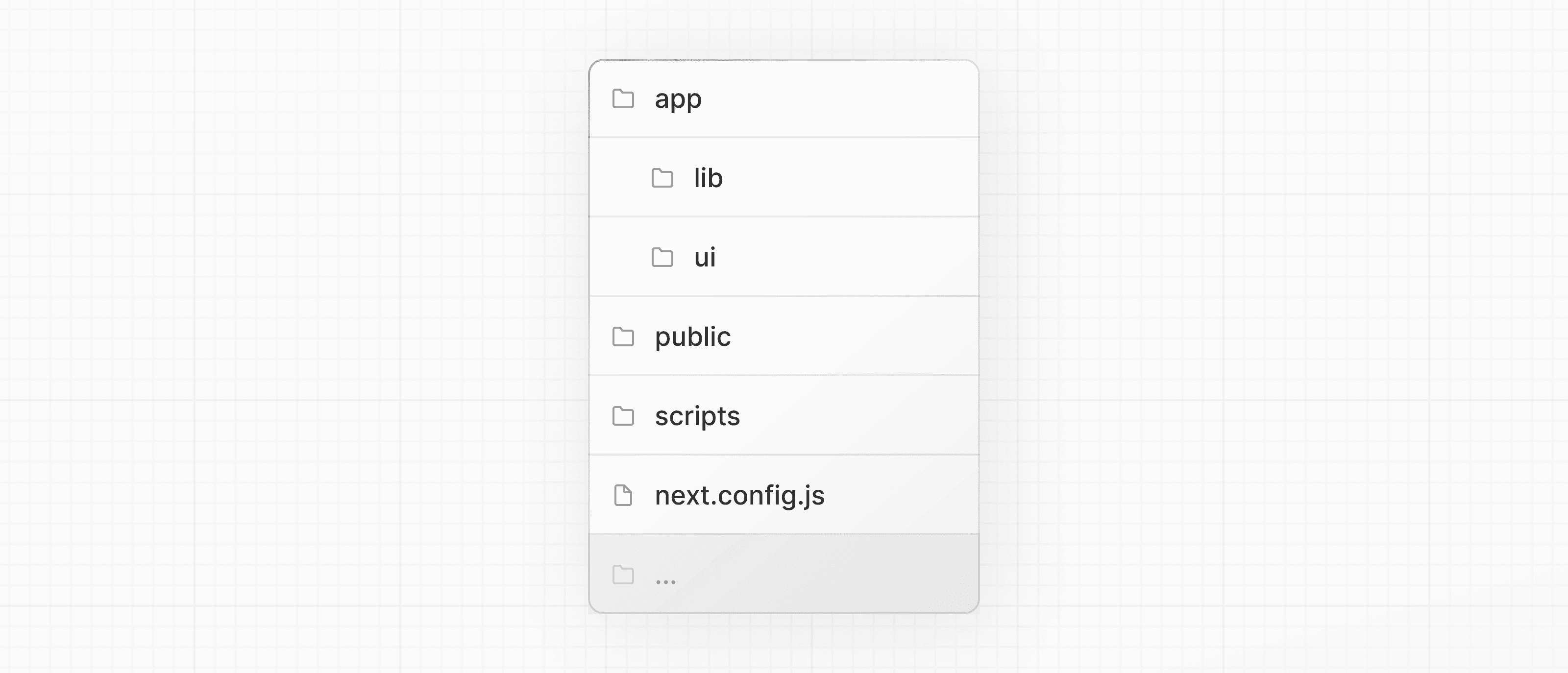
해당 프로젝트의 폴더 구조는 다음과 같습니다.

- /app: 애플리케이션의 모든 라우트, 컴포넌트 및 로직이 포함되어 있으며, 주로 작업할 부분입니다.
- /app/lib: 재사용 가능한 유틸리티 함수나 데이터 페칭 함수와 같은 애플리케이션에서 사용하는 함수들이 포함되어 있습니다.
- /app/ui: 카드, 테이블, 폼과 같은 UI 컴포넌트들이 포함되어 있습니다. 시간을 절약하기 위해 이러한 컴포넌트는 이미 스타일링되어 있습니다.
- /public: 이미지와 같은 애플리케이션의 모든 정적 자산이 포함되어 있습니다.
- 설정 파일: 애플리케이션의 루트에 위치한 next.config.js 등의 설정 파일이 있습니다. 대부분의 설정 파일은 create-next-app을 사용할 때 자동 생성되며, 이 강좌에서는 수정할 필요가 없습니다.
이 폴더들을 자유롭게 탐색해 보세요. 모든 코드를 이해하지 못해도 괜찮습니다.
플레이스홀더 데이터
사용자 인터페이스를 구축할 때는 임시 데이터가 도움이 됩니다. 데이터베이스나 API가 아직 준비되지 않았다면 다음과 같은 방법을 사용할 수 있습니다.
- JSON 형식 또는 JavaScript 객체로 플레이스홀더 데이터를 사용합니다.
- mockAPI와 같은 타사 서비스를 사용합니다.
이 프로젝트에서는 /app/lib/placeholder-data.ts 파일에 플레이스홀더 데이터를 제공합니다. 이 파일의 각 JavaScript 객체는 데이터베이스의 테이블을 나타냅니다. 예를 들어, 송장 테이블의 경우 아래와 같습니다.
const invoices = [
{
customer_id: customers[0].id,
amount: 15795,
status: 'pending',
date: '2022-12-06',
},
{
customer_id: customers[1].id,
amount: 20348,
status: 'pending',
date: '2022-11-14',
},
// ...
];데이터베이스 설정 챕터에서는 이 데이터를 사용해 초기 데이터를 채우게 됩니다.
타입스크립트
대부분의 파일이 .ts 또는 .tsx 확장자를 가지고 있는 것을 볼 수 있습니다. 이는 프로젝트가 TypeScript로 작성되었기 때문입니다. 우리는 현대 웹 환경을 반영하는 과정을 만들고 싶었습니다.
TypeScript를 모르더라도 괜찮습니다 - 필요한 경우 TypeScript 코드 스니펫을 제공합니다.
우선 /app/lib/definitions.ts 파일을 확인해 보세요. 여기에는 데이터베이스에서 반환될 타입을 수동으로 정의합니다. 예를 들어, 송장 테이블은 다음과 같은 타입을 가집니다.
export type Invoice = {
id: string;
customer_id: string;
amount: number;
date: string;
// In TypeScript, this is called a string union type.
// It means that the "status" property can only be one of the two strings: 'pending' or 'paid'.
status: 'pending' | 'paid';
};TypeScript를 사용하면, 숫자 대신 문자열을 송장 금액으로 전달하는 등의 잘못된 데이터 형식을 방지할 수 있습니다.
당신이 TypeScript 개발자라면? - Next.js 튜토리얼 인용
우리는 데이터 유형을 수동으로 선언하고 있지만 더 나은 유형 안전성을 위해 Prisma를 권장합니다.또는 이슬비데이터베이스 스키마에 따라 유형을 자동 생성합니다.
Next.js는 프로젝트에서 TypeScript를 사용하는지 감지하고 필요한 패키지와 구성을 자동으로 설치합니다. Next.js에는 TypeScript 플러그인 도 함께 제공됩니다.자동 완성 및 유형 안전성을 높이기 위해 코드 편집기에서 다음을 사용합니다.
개발 서버 실행
프로젝트 패키지를 설치하려면 다음 명령어를 실행하세요.
pnpm i
그다음, 개발 서버를 시작하려면 아래 명령어를 입력합니다.
pnpm dev
pnpm dev는 Next.js 개발 서버를 포트 3000에서 시작합니다. 서버가 정상적으로 작동하는지 확인해 봅시다.
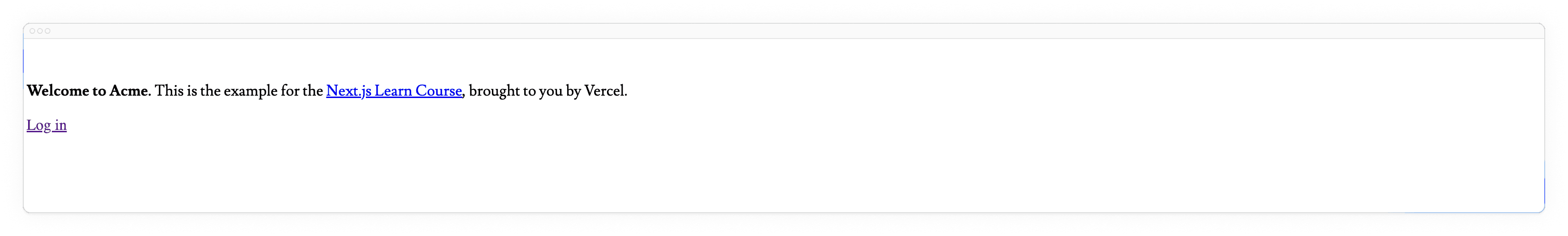
브라우저에서 http://localhost:3000을 열어 홈 페이지를 확인하세요. 'Acme'라는 제목과 설명, 로그인 링크가 있는, 스타일링이 적용되지 않은 페이지가 표시될 것입니다.

'Frontend > Next.js' 카테고리의 다른 글
| [Next.js] Next 공식 튜토리얼 진행하기 - Chapter 4 (1) | 2024.11.17 |
|---|---|
| [Next.js] Next.js Middleware로 로그인 검증하기 (0) | 2024.11.15 |
| [Next.js] Next 공식 튜토리얼 진행하기 - Chapter 3 (4) | 2024.11.11 |
| [Next.js] Next 공식 튜토리얼 진행하기 - Chapter 2 (0) | 2024.11.10 |
| [Next.js] Next 공식 튜토리얼 진행하기 - Introduction (2) | 2024.11.09 |

